Как сделать сайт похожим на Twitter (5 простых шагов)
Вы хотите создать сайт социальной сети, такой как Twitter?
В Твиттере есть современный и минималистичный дизайн с надежными функциями, который вдохновляет людей делать что-то подобное.
Однако создать такой веб-сайт, как Twitter, сложно, особенно если у вас нет опыта программирования.
Если у вас нет опыта программирования, вы можете подумать о том, чтобы передать эту работу разработчику веб-сайта.
Но если вам не хватает капитала, это не сработает.
Возможно, вы также рассматриваете возможность изучения программирования, но это займет у вас месяцы или даже годы кодировать что-то вроде Twitter.
Итак, как лучше всего обойти это?
В этом руководстве вы узнаете, как создать веб-сайт, подобный Twitter. в 5 простых шагов (не написав ни строчки кода).
- Получите веб-хостинг с SiteGround
- Настроить WordPress
- Выберите тему
- Установить ПипСо
- Настройте свою тему и PeepSo
1. Получите веб-хостинг с SiteGround
Первый шаг к созданию веб-сайта, подобного Twitter, — это разместить его в сети.
Чтобы это произошло, вам нужно получить веб-хостинг от авторитетной хостинговой компании, такой как SiteGround.
Я лично рекомендую SiteGround по следующим причинам:
- Вы можете получить поддержку в чате менее чем за 3 минуты.
- Быстрое время загрузки.
- Строгий режим.
Фактически, веб-сайт, на котором вы сейчас находитесь, размещен на SiteGround.
Во-первых, перейдите на SiteGround.com и нажмите «Хостинг WordPress».
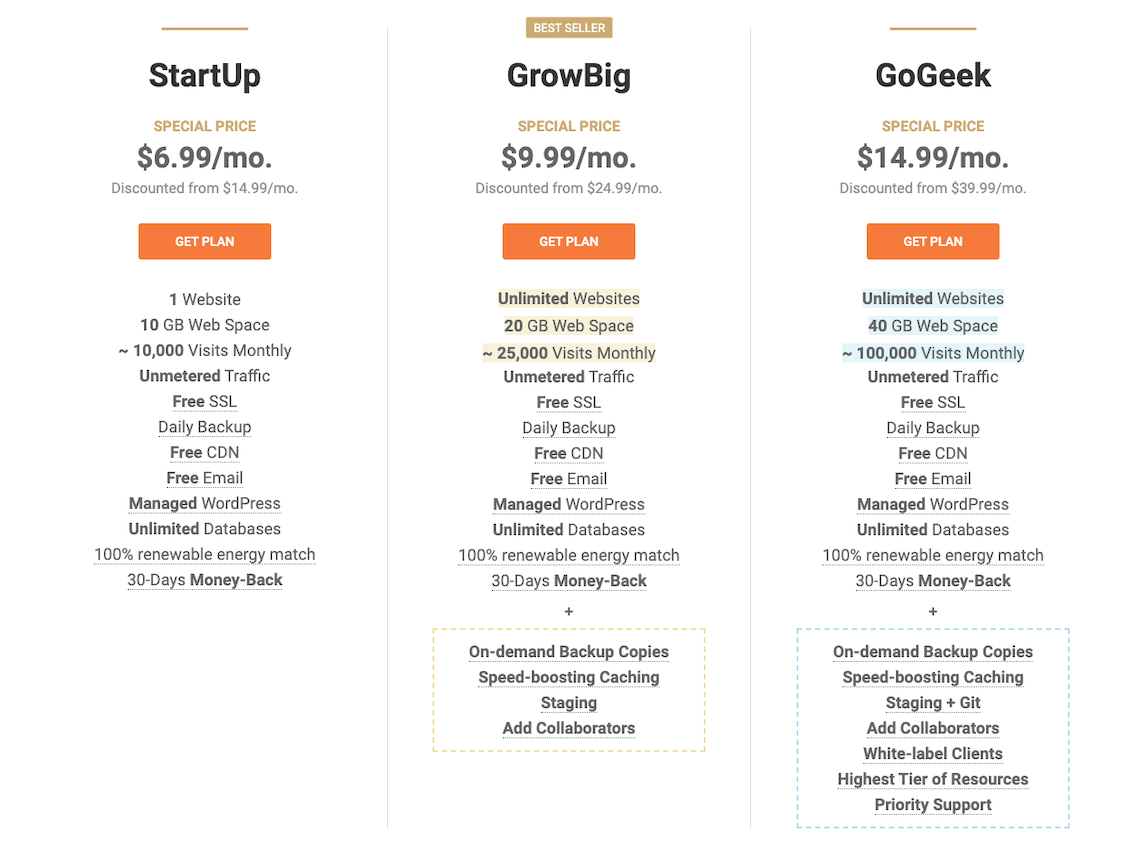
Там будет 3 плана хостинга, которые вы можете выбрать.
Я рекомендую выбрать план «StartUp» (если вы не ожидаете более 10 000 посетителей в месяц).

Нажмите здесь, чтобы запустить свой веб-сайт с хостингом SiteGround по специальной цене 6,99 долларов США в месяц.
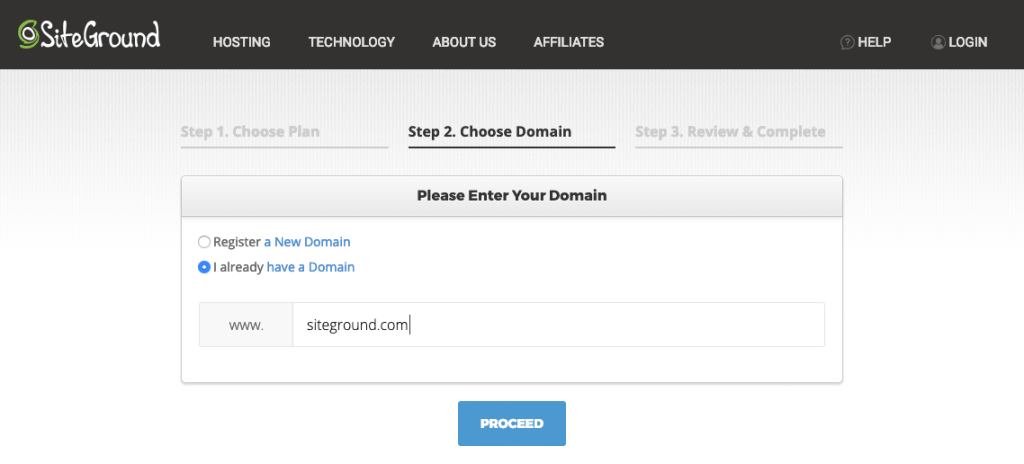
После того, как вы выбрали свой план, вам нужно выбрать доменное имя для вашего сайта.
Как вы хотите назвать свою социальную сеть?
Во-первых, ваше доменное имя должно быть коротким, легко запоминающимся и узнаваемым.
Вам нужно выбрать доменное имя, которое не было зарегистрировано.

Если у вас возникли проблемы с выбором доменного имени, вы можете воспользоваться генератором бизнес-имен.
Попробуйте получить доменное имя .com вместо других расширений, потому что это домен верхнего уровня.
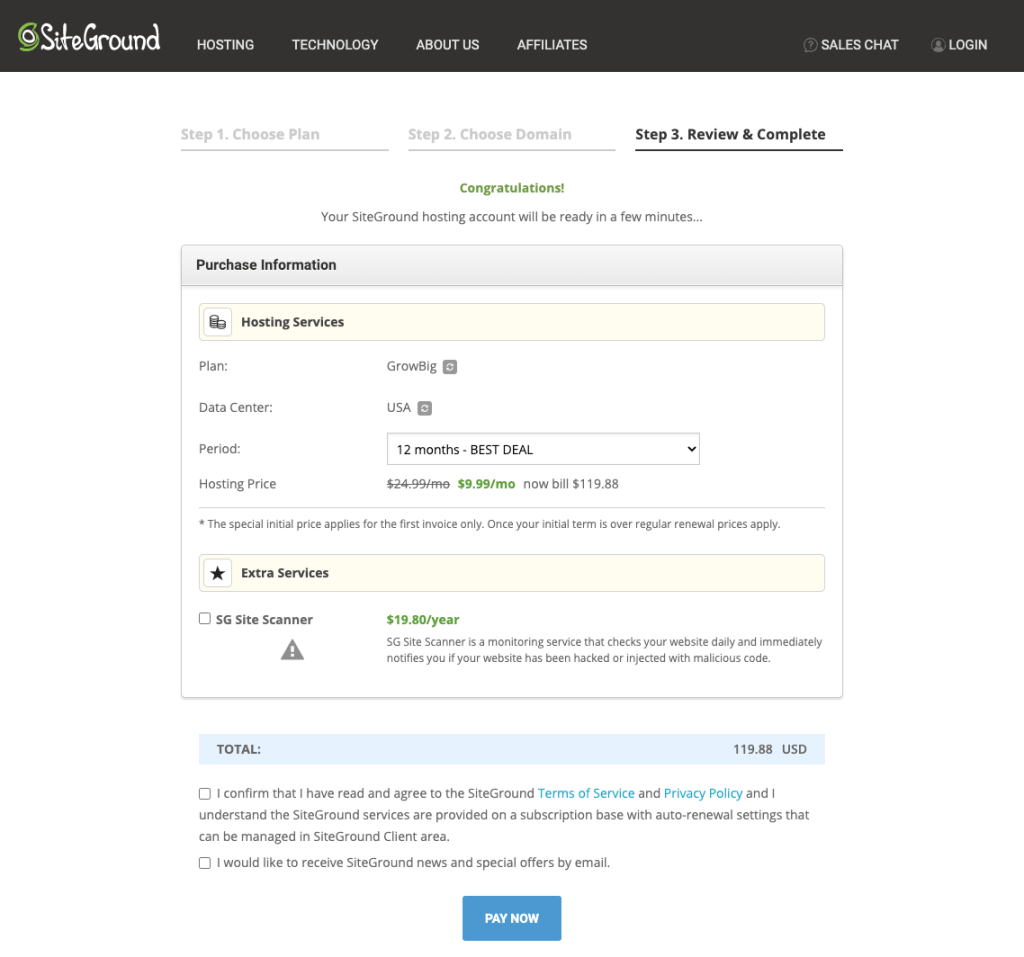
Наконец, вам нужно просмотреть и завершить заказ.

SiteGround предоставит вам солидную скидку, если вы выберете 12-месячный план вместо месячного.
Итак, если вы хотите сэкономить больше денег, вы можете выберите 12-месячный план.
Если вам нужна дополнительная безопасность, вы можете добавить услугу «SG Site Scanner» за 19,80 долларов в год.
Тем не менее, я бы порекомендовал вам снять этот флажок, потому что это не обязательно.
Поздравляю! Вы сделали первый шаг — получение веб-хостинга.
2. Настройте WordPress
Второй шаг — установить WordPress на SiteGround.
В этом руководстве WordPress — это система управления контентом (CMS), которую вы будете использовать для создания веб-сайта, подобного Twitter.
Это быстро, гибко, и полностью настраиваемый с тысячами тем/плагинов.
Более того, вам не нужно писать ни одной строчки кода, используя его.
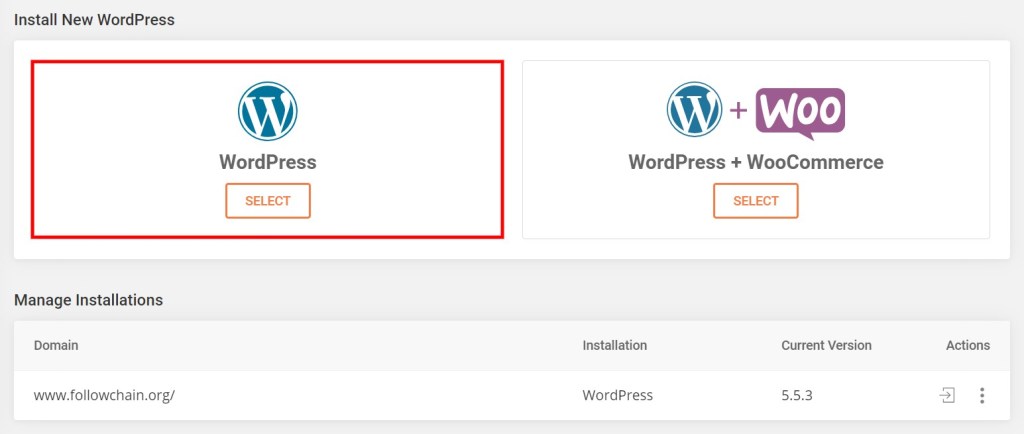
Установить WordPress на SiteGround очень просто.
Все, что вам нужно сделать, это войти в свою учетную запись> веб-сайты> инструменты сайта> WordPress> установить и управлять.

Вы также можете обратиться в службу поддержки, если не знаете, как это сделать.
Чтобы связаться со службой поддержки, нажмите кнопку значок вопросительного знака в правом углу экрана.
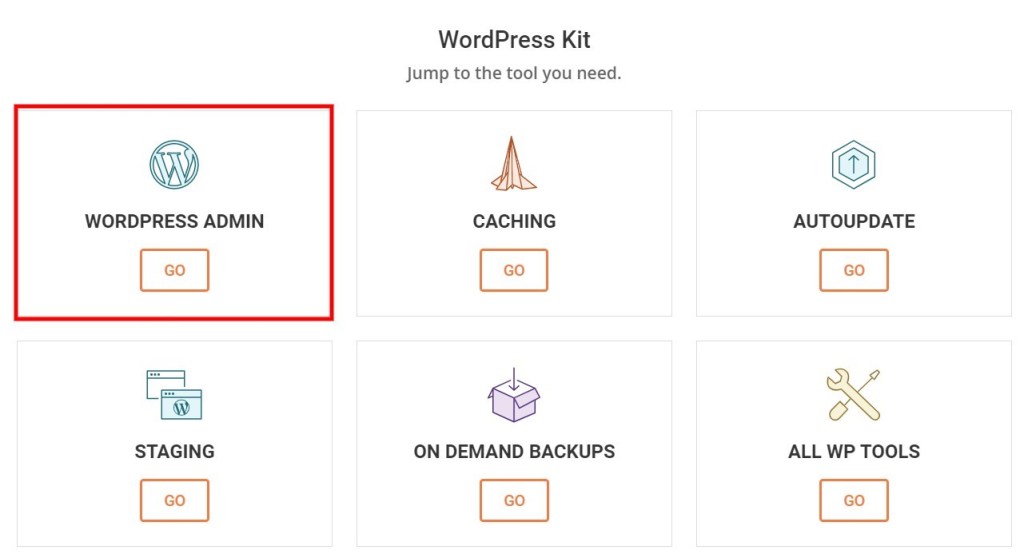
После того, как вы установили WordPress, вы можете получить доступ к панели администратора вашего веб-сайта, перейдя в «Веб-сайты»> «Комплект WordPress»> «Администратор WordPress».

После того, как вы нажмете «Администратор WordPress», вы попадете на панель администратора, где и произойдет все волшебство.
Вы можете настроить параметры вашего сайта, плагины, темы и т. д.
На данный момент все, что у вас осталось, это тема + плагин для создания веб-сайта, подобного Twitter.
3. Выберите тему
Теперь пришло время выбрать тему для вашего сайта.
В WordPress темы — это набор шаблонов веб-сайтов, из которых вы можете выбирать, изменить внешний вид вашего веб-сайта.
Есть много бесплатных тем, которые вы можете выбрать, но лучше всего приобрести одну, если вы хотите, чтобы она выглядела профессионально.
В этом случае вы захотите приобрести тему, похожую на Twitter.
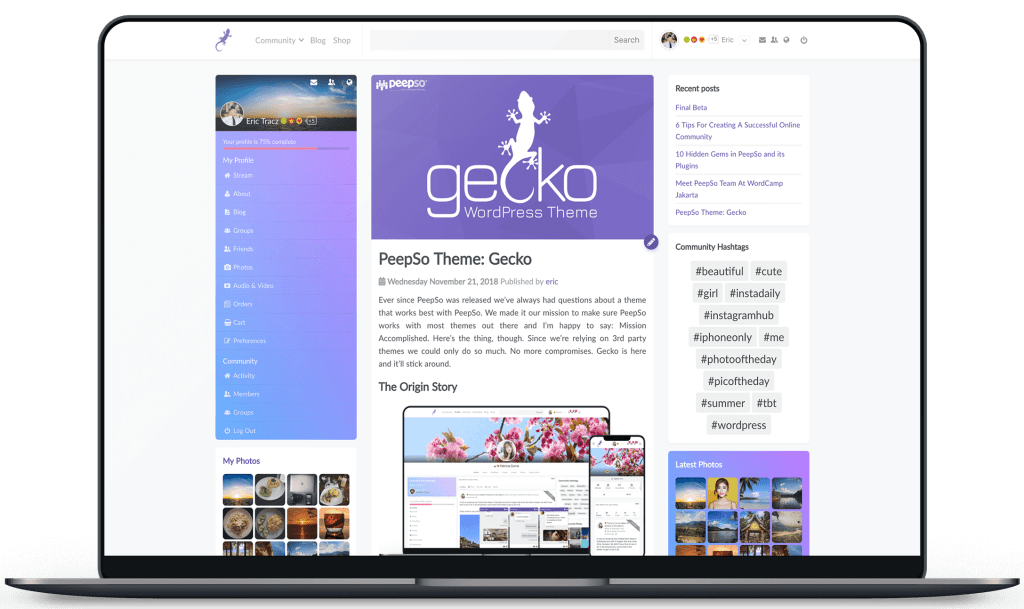
Тема, которую вы хотите получить, — это тема Gecko от Peepso:

Нажмите здесь, чтобы приобрести тему Gecko для WordPress.
Он имеет идеальный макет для социальной сети и очень похож на Twitter.
Тема полностью настраиваема — вы можете добавить логотип своего сайта, виджеты боковой панели, нижний колонтитул и многое другое.
Вы также можете изменить цвета для всего.
В теме также есть удивительная поддержка (без дополнительной платы), которые могут помочь вам с любыми техническими проблемами.
Я лично использовал эту тему для одного из своих сообществ, и это было потрясающе.
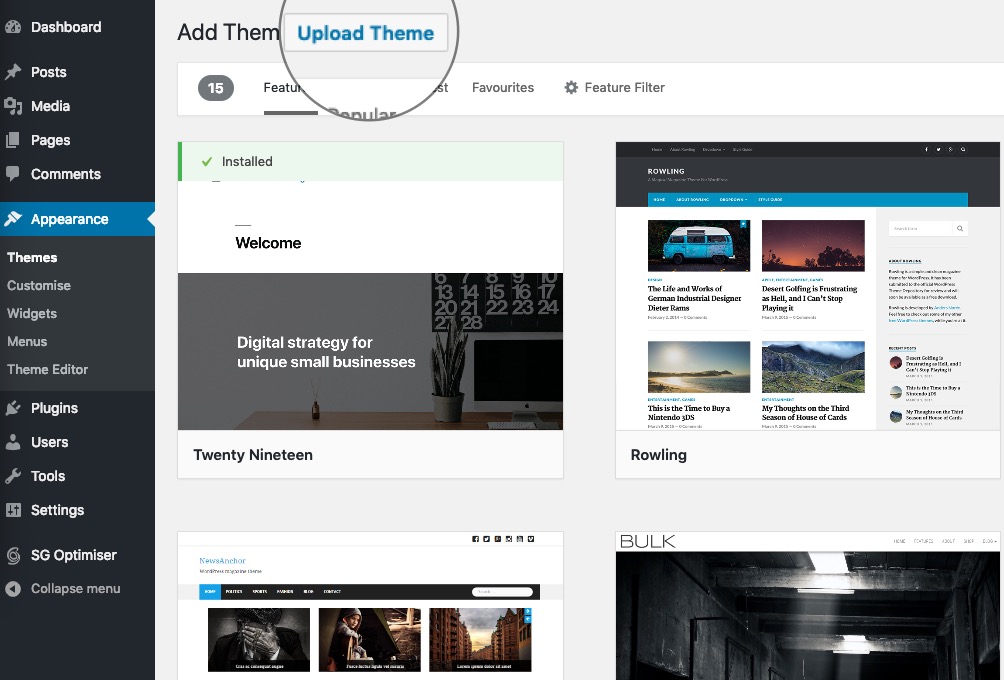
После того, как вы загрузили тему, вам необходимо загрузить ее на свой сайт.
Перейдите в панель администратора WordPress > Внешний вид > Темы > Загрузить тему.

Затем выберите загруженную тему Gecko и загрузите ее.
После того, как вы загрузили тему Gecko на свой сайт, вам необходимо ее активировать.
Наведите курсор на изображение темы и нажмите «Активировать» чтобы активировать тему.
Вы успешно установили тему, похожую на Twitter!
В следующих нескольких шагах вы узнаете, как добавить функции социальных сетей, которые есть в Твиттере, установив один плагин на свой сайт.
4. Установите ПипСо
На предыдущем шаге вы установили тему, которая напрямую интегрируется с плагином социальной сети Peepso.
Затем пришло время установить реальный плагин Peepso, который имеет функции социальной сети Twitter.
Лично я рекомендую Peepso по следующим причинам:
- Красивый и минималистичный дизайн.
- Социальные профили (имя пользователя, изображение профиля, изображение баннера и т. д.).
- Мобильный отзывчивый.
- Публикуйте свои мысли, изображения или видео (аналогично Twitter).
Для начала перейдите на сайт Peepso и нажмите «Получить Peepso».
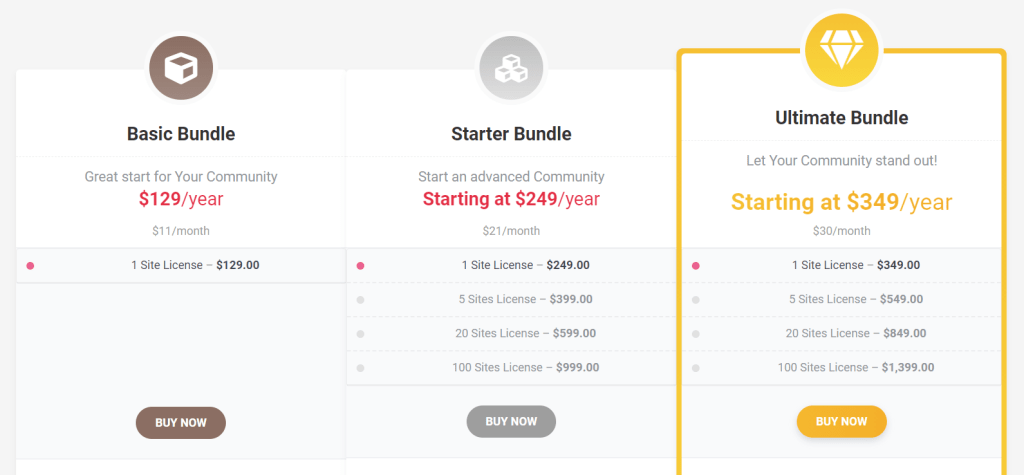
Вы можете выбрать один из трех вариантов ценообразования: базовый, стартовый и максимальный.

Нажмите здесь, чтобы получить плагин Peepso для WordPress.
Базовый вариант включает в себя основные функции, такие как публикации, друзья, общение в чате и т. д.
Если хочешь дополнительные возможности таких как значки (например, подтвержденный значок), ограничения пользователей и фильтры слов, вы можете вместо этого приобрести начальный или окончательный набор.
Кроме того, вы можете скачать бесплатную версию плагина, но она содержит гораздо меньше функций, чем платные.
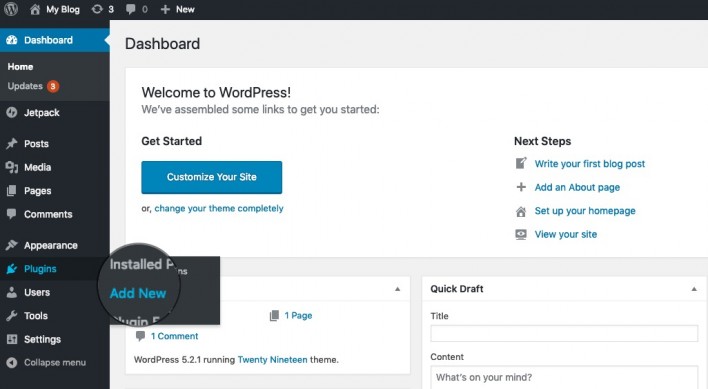
После того, как вы загрузили Peepso, вам необходимо загрузить его из панели администратора/приборной панели вашего веб-сайта.
Перейдите в панель администратора вашего сайта > Плагины > Добавить новый > загрузить плагин.

После загрузки плагина Peepso нажмите «Активировать», чтобы активировать его.
Вы успешно добавили плагин Peepso на свой сайт!
Теперь все, что вам осталось, это настроить плагин и настроить тему.
5. Настройте свою тему и PeepSo
Последний шаг — настроить тему и плагин PeepSo.
Этот шаг имеет решающее значение, если вы хотите, чтобы ваш сайт выглядел и функционировал хорошо.
Во-первых, зайдите на свой сайт и нажмите «Настроить» на верхней панели навигации, чтобы настроить тему.
Как только вы окажетесь на странице настройки, вы увидите множество параметров, которые изменят общий дизайн темы.

Опция «Идентификация сайта» — это место, где вы можете добавить логотип и название вашего сайта.
С другой стороны, опция «Цвета» позволяет изменить цвета темы.
Есть также много других параметров настройки, с которыми вы можете попробовать вмешаться.
При этом самая важная опция, которую вы хотите настроить это Опция «Виджеты».
Там вы можете добавить боковые виджеты (прямо как в Твиттере!).
Вот пошаговое руководство по настройке виджетов:
- Нажмите на опцию «Виджеты».
- Выберите «Виджеты заголовков» > «Добавить виджет».
- Прокрутите вниз и добавьте «Пользовательская панель Peepso».
- Измените стиль виджета на «коробка».
- Вернитесь назад и выберите «Боковая панель слева».
- Удалите все виджеты для «Боковой панели слева».
- Выберите «Добавить виджет».
- Прокрутите вниз и добавьте «Профиль PeepSo».
- Измените стиль виджета на «коробка».
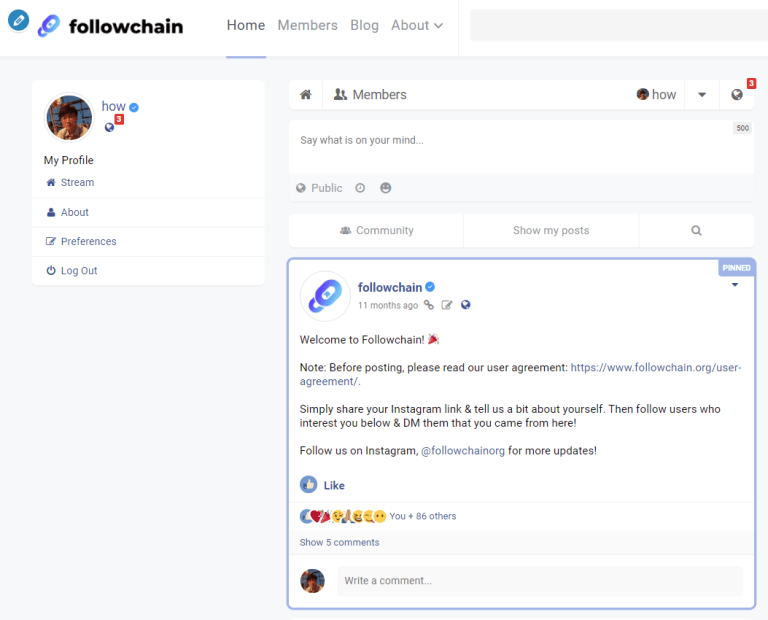
После того, как вы выполнили приведенные выше инструкции, ваш левая боковая панель должно выглядеть так:

Вы успешно настроили дизайн своей темы!
И последнее, но не менее важное: вам необходимо настроить плагин PeepSo.
Перейдите в панель администратора вашего сайта > Peepso > Конфигурация.
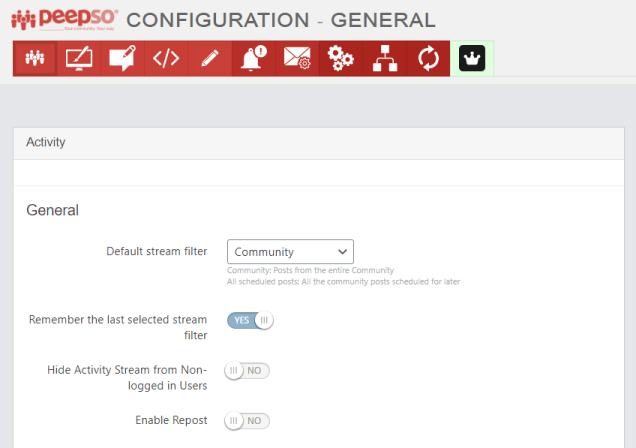
Там вы можете изменить различные настройки, такие как «Общие», «Внешний вид» и «Сообщения».
Под Вкладка Общиевы можете выбрать отображение/скрытие сообщений от незарегистрированных пользователей.
Вы можете скрыть поток активности, если хотите просто показать экран входа в систему (например, домашнюю страницу Twitter).

Есть тонна другие параметры конфигурации что вы можете изменить.
Но я оставлю вам возможность настроить его в соответствии с вашими собственными целями.
Я настоятельно рекомендую вам прочитать документацию PeepSo, так как она содержит инструкции по настройке плагина.
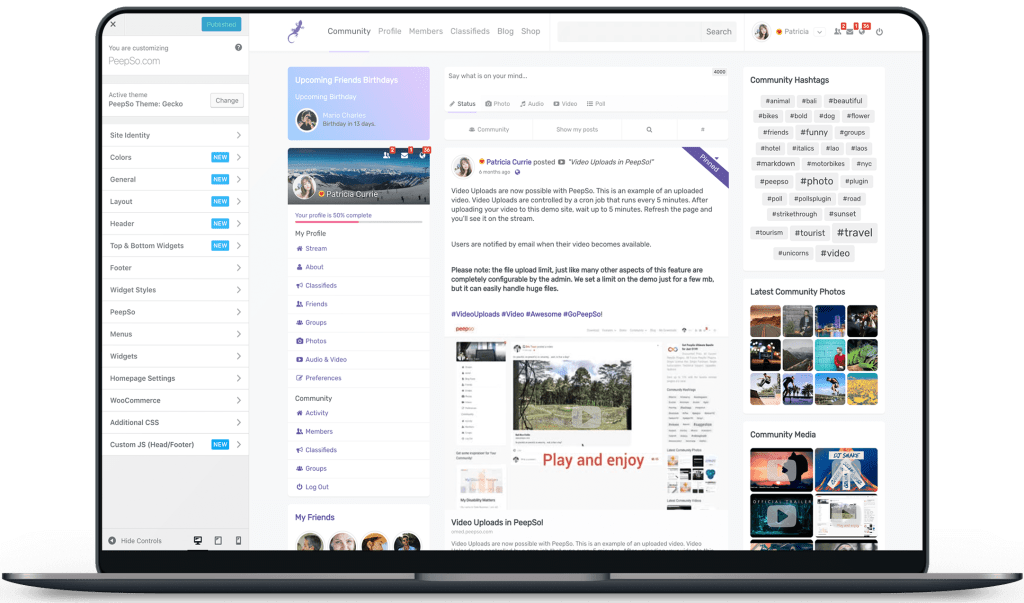
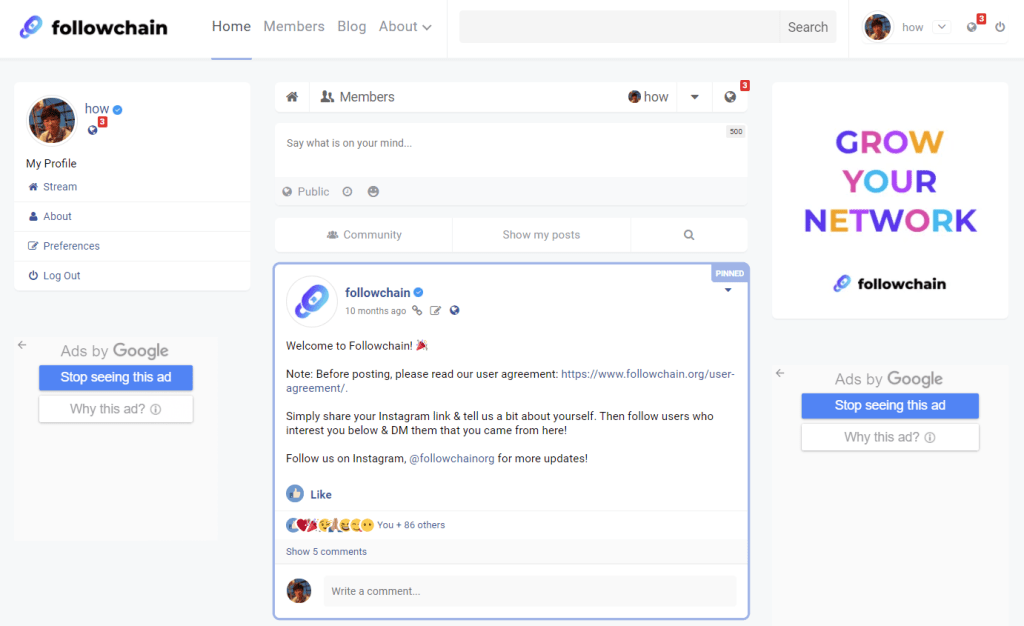
К концу всего у вас должен получиться веб-сайт, который выглядит примерно так:

Вы даже можете реализовать рекламу (Ezoic, Google AdSense, Media.net и т. д.) в будущем по мере роста вашей социальной сети.
Это поразительно близко к пользовательскому интерфейсу Twitter, и все, что вам нужно, это менее чем за день чтобы создать это.
Кроме того, вы сэкономите тысячи долларов на разработке, используя WordPress + PeepSo.
Самое приятное то, что вы можете сделать все это, не написав ни одной строки кода.
Заключение
В этой статье вы узнали, как создать веб-сайт, подобный Twitter, за 5 простых шагов.
Я использую плагин PeepSo около года и могу сказать о нем только хорошее.
Это также намного лучше чем все другие социальные плагины, которые я когда-либо использовал (например, BuddyPress, bbPress).
Если вы нашли эту статью полезной, воспользуйтесь приведенными ссылками для покупки перечисленных продуктов/услуг (это поможет оплатить расходы на этот сайт!).
Дальнейшее чтение
Как сделать сайт похожим на Facebook
Как сделать сайт похожим на Instagram
Как сделать сайт похожим на Reddit